Hugoでsyntax highlightをダークモード対応させる
- hugo
Hugoでsyntax highlightを実現するには2つの方法がある。
- ビルド時点でHTMLに色情報を含むインラインスタイルを付与する
- ビルド時点でクラスのみを付与し別途CSSで文字を着色する
手っ取り早くダークモード対応を実現するために、後者を選択する。
config.toml を編集し、syntax highlight用のクラス付与を有効化する。
# see: https://gohugo.io/getting-started/configuration/
[markup]
[markup.highlight]
noClasses = false
(二重否定でややこしいけど、要するに「クラスを付与する」の意)
次にCSSを生成する。
Hugoのsyntax highlightは Chroma というツールで実現されているため、ここで実装されているスタイルの中から使いたいものを選ぶ。 Chroma Style Gallery を眺めて決めるとよい。
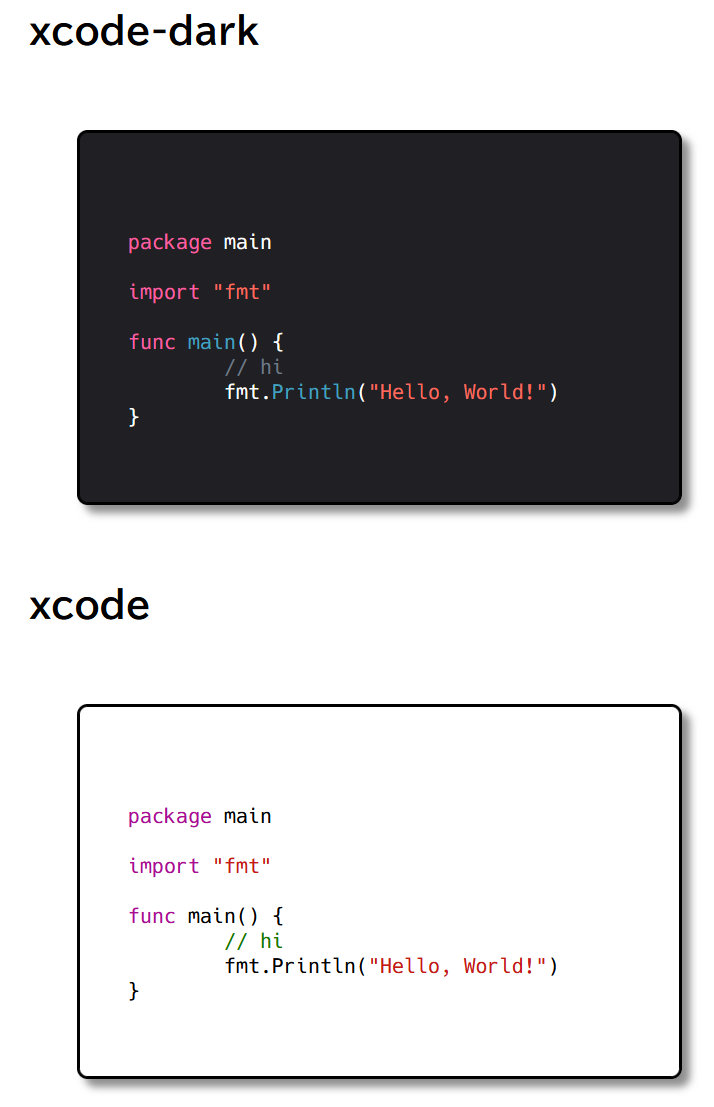
今回はちょうどよくライトテーマ・ダークテーマが揃っている xcode と xcode-dark を利用する。

まずはそれぞれを別のCSSとして書き出す。
$ hugo gen chromastyles --style=xcode > syntax_light.css
$ hugo gen chromastyles --style=xcode-dark > syntax_dark.css
新たに本命の syntax.css を作成し、先に書きだした2つのCSSの中身をメディアクエリで囲んで繋ぎ合わせる。1
@media (prefers-color-scheme: dark) {
/* syntax-dark.css の中身 */
/* Background */ .chroma { background-color: #1f1f24 }
/* Other */ .chroma .x { color: #ffffff }
/* Error */ .chroma .err { color: #960050 }
/* ... */
}
@media (prefers-color-scheme: light) {
/* syntax-light.css の中身 */
/* Background */ .chroma { background-color: #ffffff }
/* Other */ .chroma .x { }
/* Error */ .chroma .err { color: #000000 }
/* ... */
}
あとは index.css をHTMLファイルから読み込めば完成~。
-
自分の環境だと
xcode-darkの背景色が反映されなくて、Backgroundの行のプロパティをcolorからbackground-colorに変えたら上手く表示された。 ↩︎